Avoiding Digital Product Shipwreck: The UX Iceberg
5 min read
If you’re a natural sciences lover like most of us at truematter, you probably already know that only about 10 percent of an iceberg is visible above water. The other 90 percent is below the surface and out of our landlubbing sight.
The iceberg has been used as a metaphor in many a discipline – nothing new there. Ernest Hemingway had his Iceberg Theory for fiction, Freud used the iceberg to describe the conscious and unconscious human mind, cultural theorists use The Cultural Iceberg Analogy. And now we apply the metaphor to creating digital products.
The Digital Product Iceberg
An iceberg does iceberg things thanks in large part to its underwater mass: that unseen 90 percent helps with flotation, provides structure, and determines whether ships pass by easily or are surprised by a submerged underwater ice formation they thought they had cleared.
When creating a digital product, much of the important work also takes place beneath the surface. All the user research, planning, interactions, objectives, functional requirements, and user experience strategy make up the great unseen chunk that gives your product its structure and makes it do what it needs to do.
In other words, the work below the surface is what determines the success or failure of your digital product. Failing to do any part of that crucial work will impact your structure negatively.
User Interface Is the Tip of the Iceberg
For all that’s going underneath, the only part of your digital product users see is the user interface (UI). This is the proverbial tip of the iceberg, the 10 percent, the part you see and engage with on the screen when you interact with a site, app, or software suite. Since users can’t see beneath the surface, they can’t tell when they’re about to capsize.
Like the visible part of a real-life iceberg, a user interface can be deceiving. A nice visual design can make an app appear easy to navigate or even seem like it will be a pleasure to use. Since users can’t see what’s beneath the surface, they can’t tell when they’re about to capsize on some piece of loose, floating structure. It’s not until they realize they can’t use the back button, can’t tell what’s a link and what isn’t, or can’t find the thing they’re looking for that they realize they’re literally sunk.
Sink Your Users, Sink Your Project
If your users are sunk, so is your digital product. The problem is, too many companies have things backwards. They spend 90 percent of their time thinking about the surface-level user interface and about 10 percent (we’re being generous) on the user experience planning that needs to support the whole product. These companies have skipped crucial steps necessary to guide users smoothly. They’re too tempted to jump right in and start designing the UI based on assumptions and guesses.
When companies approach making digital products this way, it doesn’t matter how pretty the interface is or how many cool interactions it has. Without intentional user experience planning and strategy, your digital product’s structure won’t be able to support its interface. This will drown your users as soon as they dive any deeper than surface level. For you, it’s a project shipwreck. To avoid shipwrecking your users, plan your UX before even thinking about UI.
Creating a Solid User Experience Strategy
To avoid shipwrecking your users and therefore your project, your user experience planning should be solid before you ever even think about the visual interface. This means all the following steps come first:
1. Discovery
This is your information gathering phase and should include user research methods like user observation, persona creation, interviews, research, surveys, and card sorting.
2. UX Analysis
This is where you examine the data you gathered in Discovery. Specifically, focus on why users would come to your site or app. What do they need to do? What gets in their way?
3. Functionality Audit
Review features and functions early on. Bring in your developers to discuss implications and requirements. Knowing what roadblocks you may encounter means you can plan a solid user experience (and interface) for them.
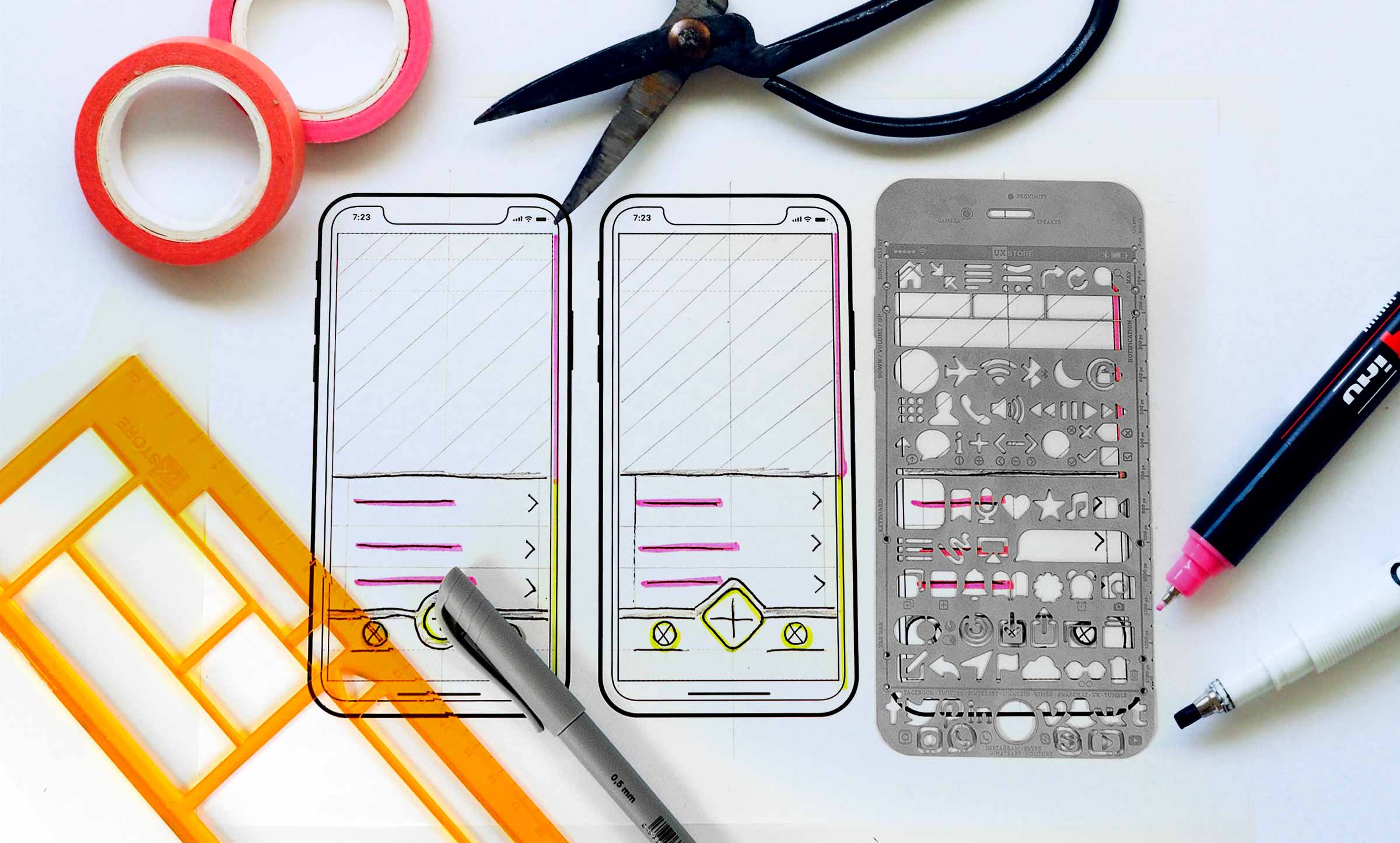
4. Structural Wireframing and/or Prototyping
Carefully create structure and screen layouts that serve the real people you researched in Discovery. Sketching, wireframing or building prototypes means that you can move quickly and scrap ideas that don’t work. This is also a good time to do user testing before you move into visual design or code where changing things becomes much harder and more expensive.
5. UX Requirements
Your developers are likely familiar with technical requirements. You also need a set of user experience requirements. Include browser and device support, responsive design breakpoints, visual design and content standards, and any imperatives you uncovered previously. Connect these requirements to your wireframes or prototypes.
User Experience Runs Deep in Successful Digital Products
Like a real iceberg, the user experience part of your website, app, or software lies below the surface. It’s the biggest and most important part. It determines the success or failure of your entire digital product. Give it the time and attention it deserves. When you put user experience first, you ensure smooth sailing for all parties.
The small part of your interactive iceberg that users can see should still be appealing, pleasant, and engaging. You’ll still spend time there, but in a successful app, that effort is done at the right time and is informed by solid underlying research, planning, and structure.
When you work this way, you ensure smooth sailing for all parties. Users will encounter an easy-to-use product that helps them do what they’ve set out to do. For you, it means a successful digital product that helps you achieve business goals and justifies your investment.